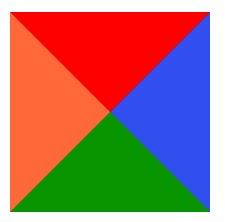
首先来看一下正常块元素设置四条不同颜色边框效果:为了效果明显,所有边框宽度均为50px;

上图 html 和 css 代码如下:
<div class="test-border">我是居中内容</div>
.test-border {
border-top: 50px solid #ff0000;
border-bottom: 50px solid #00a000;
border-left: 50px solid #ff7f50;
border-right: 50px solid #436eee;
text-align: center;
}请各位记住四条边边框位置范围,这很重要。接下来请在自己的大脑里面想象一下,当我去掉内容,效果显示会是什么样的?再附上 html 代码,css代码同上没有任何变化
<div class="test-border"></div>是不是和你想的不一样?因为此处div是块级元素,所以会撑满一行。接下来我们会将宽和高设置为0,看看效果又是什么样的呢?附上 html 和css 代码以及效果图:
<div class="test-border"></div>
.test-border {
width: 0;
height: 0;
border-top: 50px solid #ff0000;
border-bottom: 50px solid #00a000;
border-left: 50px solid #ff7f50;
border-right: 50px solid #436eee;
text-align: center;
}
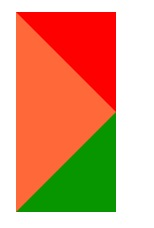
我相信,看到上面效果图,距离我们实现三角形四个方向带箭头已经不远了,如果我们将上图的右边框颜色设置为透明,即 border-right: 50px solid transparent;效果如下:

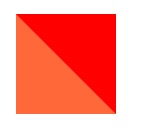
如果我们我们去掉 border-right ,效果相信大家都能猜到,CSS 和 如下图所示:
.test-border {
width: 0;
height: 0;
border-top: 50px solid #ff0000;
border-bottom: 50px solid #00a000;
border-left: 50px solid #ff7f50;
}备注:由于此时宽和高都设置为0,所以text-align: center是多余的,去掉。

没错,就是这样的,和上面的透明的效果对比一下。是不是离我们的三角箭头又更近一步了?此时有的人或许会想,我把上边框和下边框一起去掉不就是向右的三角箭头了?错,错,错,重要事情说三遍。请恕我卖个萌,当我们去掉上边框和下边框,此时盒子模型的高度是为0,无法将左边框撑高,我们将开不到任何东西,所以不能将上边框和下边框宽度设置为0或者去掉。
当然,有的机智的小伙伴会说那我将右边框或者下边框去掉会怎么样?让我们去掉下边框试一试吧。CSS 和 效果如下所示:
.test-border {
width: 0;
height: 0;
border-top: 50px solid #ff0000;
border-left: 50px solid #ff7f50;
}
没错,效果就是这样,变成正方形了,等等我们是不是走错路了,现在的效果是不是我们的三角箭头原来越远了?那我们继续没有去掉border-bottom上来展开思考,
怎么样才能达到我们想要的效果呢?既不能去掉上边框也不能去掉下边框,我们可不可以隐藏上边框和下边框呢?秘密就在这儿。大家都知道css颜色有一个属性值 transparent
如果我们将上边框和下边框的颜色设置成透明会怎么样?自己在慢慢想象一下,效果如下:
.test-border {
width: 0;
height: 0;
border-top: 50px solid transparent;
border-bottom: 50px solid transparent;
border-left: 50px solid #ff7f50;
}
到这儿我们的css三角形图标原理解析快接近尾声了,其余方向的同样道理得到。