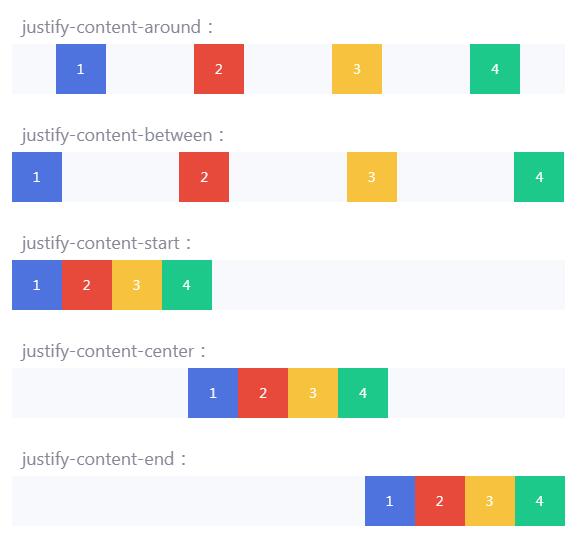
bootstrap中内容对齐有五种模式:
justify-content-{around | between | start | center | end}
该样式必须和一个容器对像一起调用,否则无效,比如:
<div class="row justify-content-around bg-light">
<style>
h3 {
padding-top: 30px;
font-size: 18px;
}
.a {
width:50px;
height: 50px;
text-align: center;
line-height: 50px;
color: #fff;
}
</style>
<div class="container">
<h3>justify-content-around:</h3>
<div class="row justify-content-around bg-light">
<div class="a bg-primary">1</div>
<div class="a bg-danger">2</div>
<div class="a bg-warning">3</div>
<div class="a bg-success">4</div>
</div>
<h3>justify-content-between:</h3>
<div class="row justify-content-between bg-light">
<div class="a bg-primary">1</div>
<div class="a bg-danger">2</div>
<div class="a bg-warning">3</div>
<div class="a bg-success">4</div>
</div>
<h3>justify-content-start:</h3>
<div class="row justify-content-start bg-light">
<div class="a bg-primary">1</div>
<div class="a bg-danger">2</div>
<div class="a bg-warning">3</div>
<div class="a bg-success">4</div>
</div>
<h3>justify-content-center:</h3>
<div class="row justify-content-center bg-light">
<div class="a bg-primary">1</div>
<div class="a bg-danger">2</div>
<div class="a bg-warning">3</div>
<div class="a bg-success">4</div>
</div>
<h3>justify-content-end:</h3>
<div class="row justify-content-end bg-light">
<div class="a bg-primary">1</div>
<div class="a bg-danger">2</div>
<div class="a bg-warning">3</div>
<div class="a bg-success">4</div>
</div>
</div>