
模态框由二类元素组成:
1、触发元素
2、模态框元素
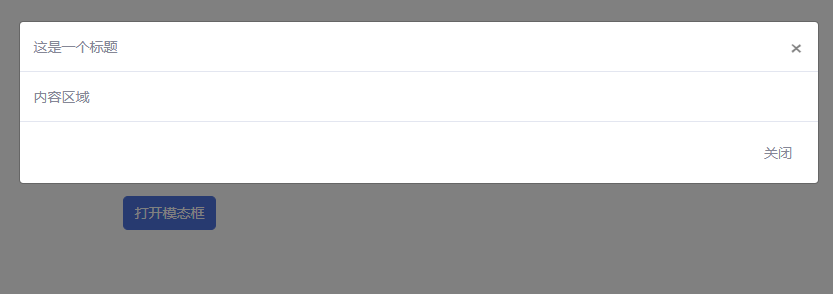
一、定义模态框触发元素(以button为例):
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#modal-1">打开模态框</button>二、定义模态框元素:
<div id="modal-1" class="modal fade" tabindex="-1">
<div class="modal-dialog modal-lg">
<div class="modal-content" >
<div class="modal-header">
<div class="modal-title">这是一个标题</div>
<button class="close" data-dismiss="modal">×</button>
</div>
<div class="modal-body">
内容区域
</div>
<div class="modal-footer">
<button type="button" class="btn" data-dismiss="modal">关闭</button>
</div>
</div>
</div>
</div>注意:
1) 一定要给模态框加上 tabindex="-1" 属性
2) 默认模态框是四个圆角,给模态框去掉圆形边角,示例:
<div class="modal-content rounded-0">3) 模态框支持以下二种属性:
| 属性 | 说明 |
|---|---|
| data-keyboard = "[true | false]" | 默认值true,表示按ESC键可以关闭模态框 |
| data-backdrap = "[true | false]" | 默认值true,表示显示灰色背景,同时点击背景可以关闭模态框 |
4) 模态框方法:
$obj.modal({
.backdrap = true | false , // 等同于data-backdrop
.keyboard = true | false // 等同于data-keyboard
});
$obj.modal( 'show | hide | toggle ');
// show 调用显示模态框
// hide 调用隐藏模态框
// toggle 模态框显示则隐藏,否之显示5) 模态框事件:
| 事件 | 说明 |
|---|---|
| show.bs.modal | 模态框准备显示前 |
| shown.bs.modal | 模态框完全显示 |
| hide.bs.modal | 模态框准备隐藏前 |
| hidden.bs.modal | 模态框隐藏之后 |
6) bootStrap4,取消了模板框的data-remote属性,及loaded.bs.modal事件。